One of the advantages of using .svg files, as opposed to .scut files, is that you don’t need the font loaded for the file to cut. But recently I opened an svg from a little while back and needed to change the wording. All of it had been converted to outlines for cutting and I had no idea what font I had used. If only I had noted that somewhere.
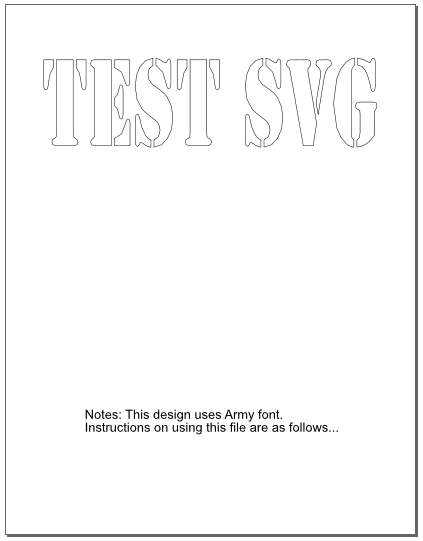
It dawned on me that I could put notes like that, and any other text I want, in the Inkscape file itself, and, as long as I don’t convert it to a path, it won’t affect the cutting. I could put it on a hidden layer, as well, but I’ll be much more likely to find the notes if they are right there, and so will anyone I share the file with. See the results of my annotation test below.


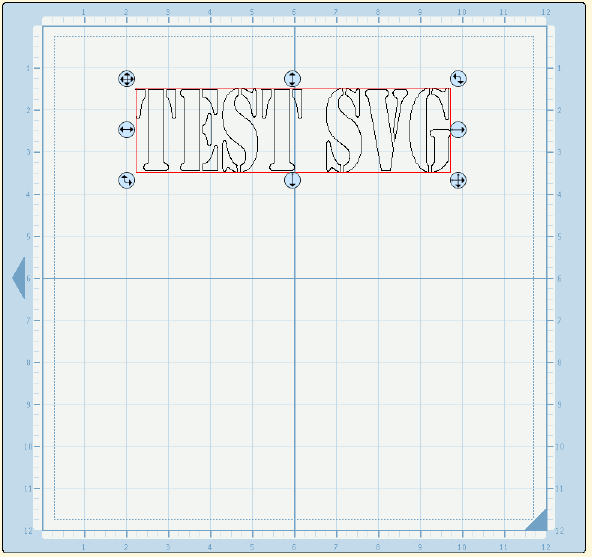
If you want to check if text is converted or not, double click on it. Regular text will have rotation arrows while text that has been converted into a path will show all its nodes. And just to be sure you don’t interfere with scaling, don’t select the annotations when transforming your design.

This is brilliant! Thanks for sharing 🙂
Thanks for sharing this tip!
Thank you so much for the tip. I really needed this last time I created a file.
Thats a swell idea. Thanks for sharing!
Would you mind emailing me directly? I have some questions about SCAL for OSX and saw your post on their forums.
Cheers!